Which mode to choose ?
PaygreenJS offers your two modes: payment and instrument, those modes allow you to process any payment flow and fit to your needs.
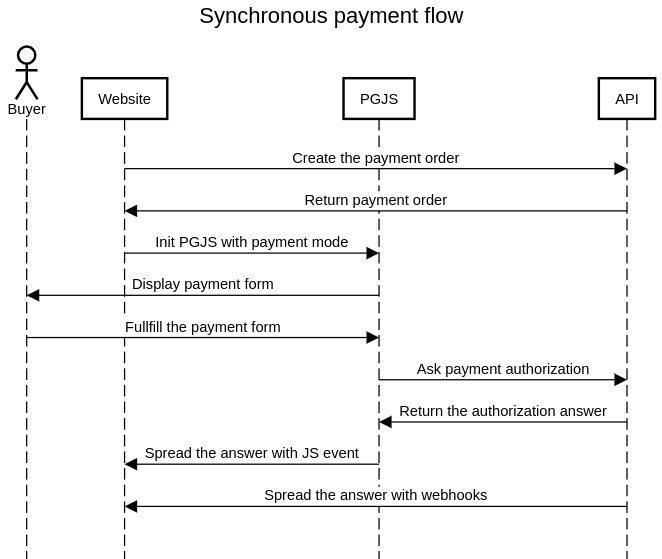
The simplest is the synchronous payment flow: the buyer stays on the same page for the entire duration of the payment. This flow is very easy to implement because you only have to init PGJS with your payment order and voila ! The buyer will enter his information and pay. Finally, you will get JS events and API events (via hooks) to get updated about the payment.

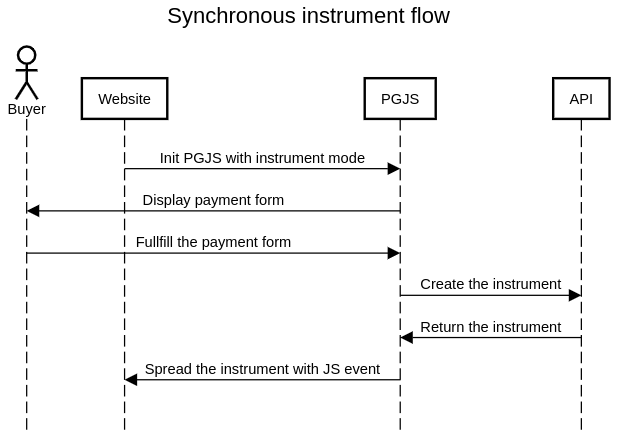
Another simple flow is when you want to get the buyer payment information without any payment. For example, if you have a wallet system (to provide a OneClick feature) you probably want to save buyer credit card to process payment later. Thanks to instrument mode you can do it ! By initializing PGJS in instrument mode, you will display the payment form to ask buyer payment information, and get an instrument that can be used later (read Installation guide for options). This flow will not debit the buyer because no payment order is linked to PGJS.

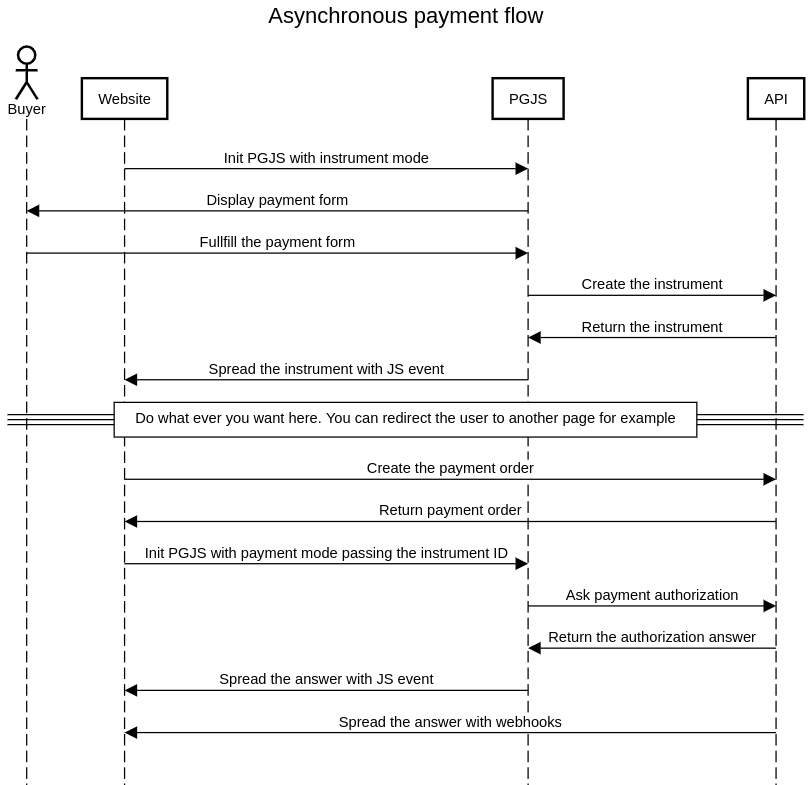
This is not always simple as this, sometimes you will need to gather buyer payment information before creating your payment order. This is an asynchronous payment flow. For example, you want to add a tips system to you payment page. The tips interface is after the payment form to provide a better experience. You cannot create your payment order before knowing the amount of the tips the buyer want to give. So, you must create your payment order after gathering buyer information. To do that, you can combine instrument mode and payment mode.
Indeed, firstly init PGJS with instrument mode, get the instrument, then create your payment order including the tips, finally re-init pgjs in payment mode and pass the instrument option with the instrumentId created before.
Payment will be processed using the instrument.

Updated 5 months ago