How to use Paygreen
PayGreen offers many integration tools and methods:
No coding required
- CMS modules for Wordpress and Prestashop
Minimal coding
- A public API
- Hosted payment page
Full and customizable integration
- A public API
- PaygreenJS with customizable hosted fields
Hosted Payment Page
The hosted payment page is the simplest way to integrate PayGreen.
When you create a Payment Order, the attribute hosted_payment_url contains a link to the page handling this payment.
This page supports all PayGreen features:
- All payment methods
- One-click payment
- 3DS handling
- Apple Pay / Google Pay
It’s the fastest way to integrate PayGreen into your payment flow.
How to Use
Redirecting customers You can redirect your customers to this link so they can complete the payment.
Iframe integration The page can be embedded in an Iframe, but this is not officially supported.
Sharing a payment link
By default, a Payment Order is valid for 10 minutes.
To allow asynchronous payments (e.g., via email), you need to create a payment link that remains valid longer.
In a native application
On iOS, Android, or using frameworks like React Native, you can use the hosted_payment_url to redirect customers to the device’s native browser.
To handle post-payment redirection, use the return_url and cancel_url attributes. These can be deep links (e.g., myapp://payment/success).

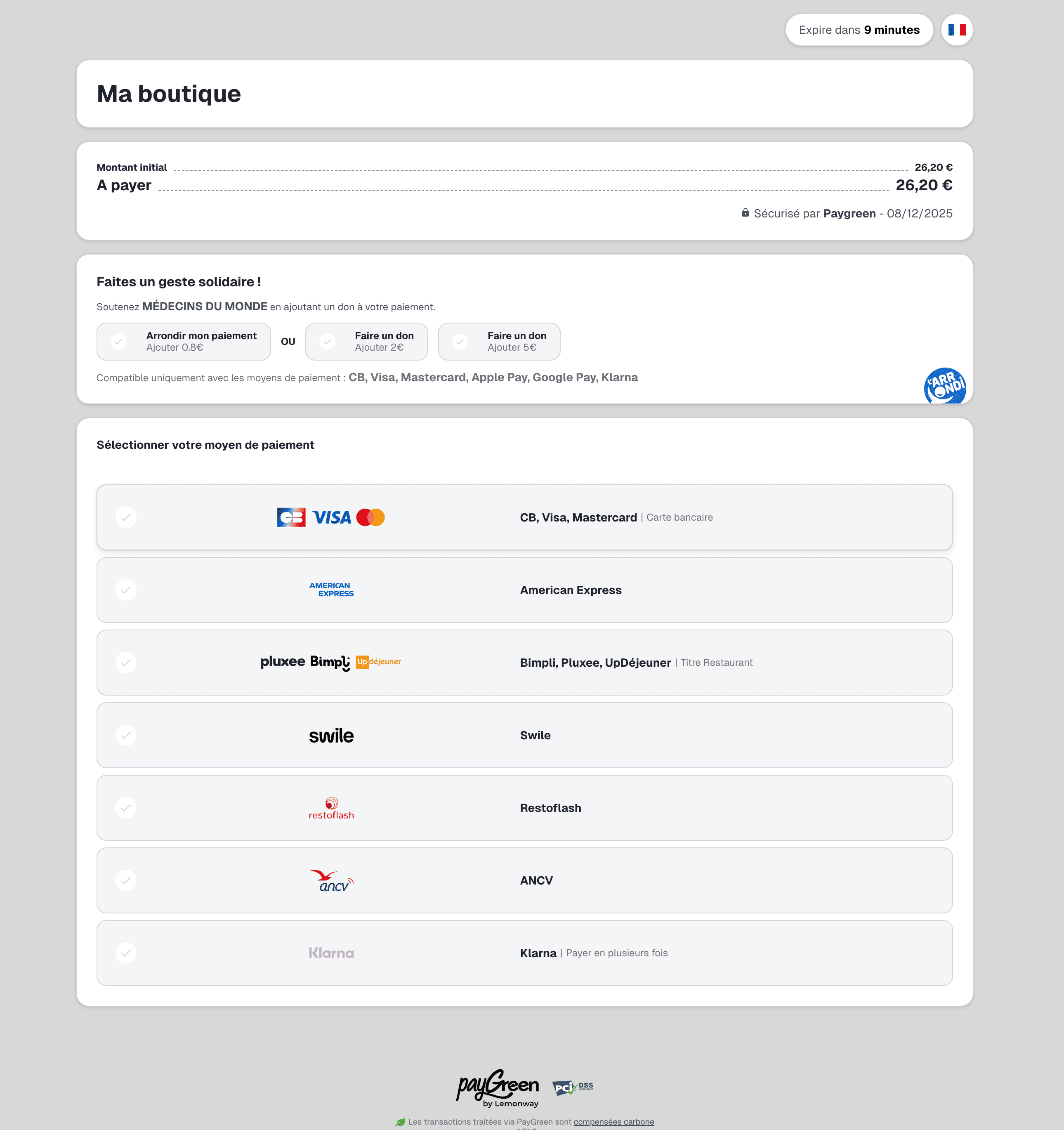
Example of payment through the hosted page
Redirection
You can redirect your customers to this link, they could proceed the payment according to your payment methods.
The hosted page may be integrated inside an Iframe but this is not officially supported
Sharing a payment link
By default, a payment order is valid during 10 minutes. For example, you cannot send the direct link by mail to a customer.
If you want to invite your customers to proceed a payment through an asynchronous way (like mail) you must create a payment link. This link can be shared longer.
In an application
The integration of PayGreen in a native application (IOS, Android, even librairies like React Native) is possible while using the hosted page. Use the [hosted_payment_url] of the payment order's attribute in the response to redirect your customer outside the application through the native browser of the device
To handle the redirection after a payment, you can set the attributes [return_url] and [cancel_url]. Those attributes accept link as deep linking like myapp://payment/success
Hosted Fields (PayGreenJS)
Hosted Fields provide the most seamless integration experience. PayGreenJS is the official JavaScript library for managing these fields.
On your website
You can integrate card number, expiration date, and CVV fields directly into your interface, making them appear as part of your site. This is the most transparent integration for your users.
You can read more about the documentation here

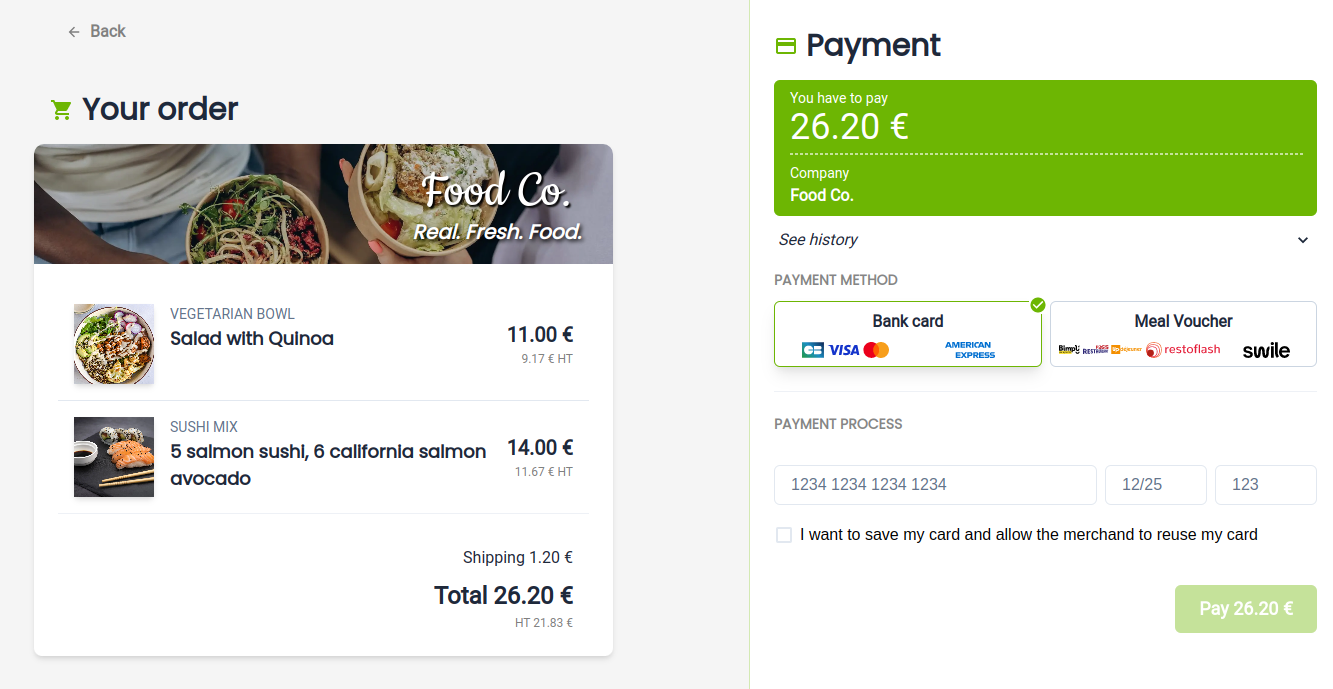
Example of integration with hosted fields
In an application
You can use Hosted Fields (PayGreenJS) in any app that can run JavaScript (e.g. React Native) to provide seamless in-app payments. OAuth payment methods are fully supported. For advanced cases, you can also use the Hosted Payment Page.
We do not provide official support for in-app integrations. However, you can refer to this project as an example of implementation : https://github.com/PayGreen/pgjs-react-native
Updated about 2 months ago