How to use Paygreen
PayGreen offers many integration tools and methods:
- Without any code
- CMS modules for Wordpress and Prestashop
- With very little code
- A public API
- Hosted payment page
- Complete and customizable integration
- A public API
- PaygreenJS with customizable hosted fields
Hosted page
The hosted page is the simplest way to integrate PayGreen. When you create a Payment Order the attribute [hosted_payment_url] contains a link to the hosted page handling the new payment order.
This hosted page offers all the PayGreen features like every payment methods, one click payment, 3DS handling... This is the fastest way to integrate PayGreen into your payment process.

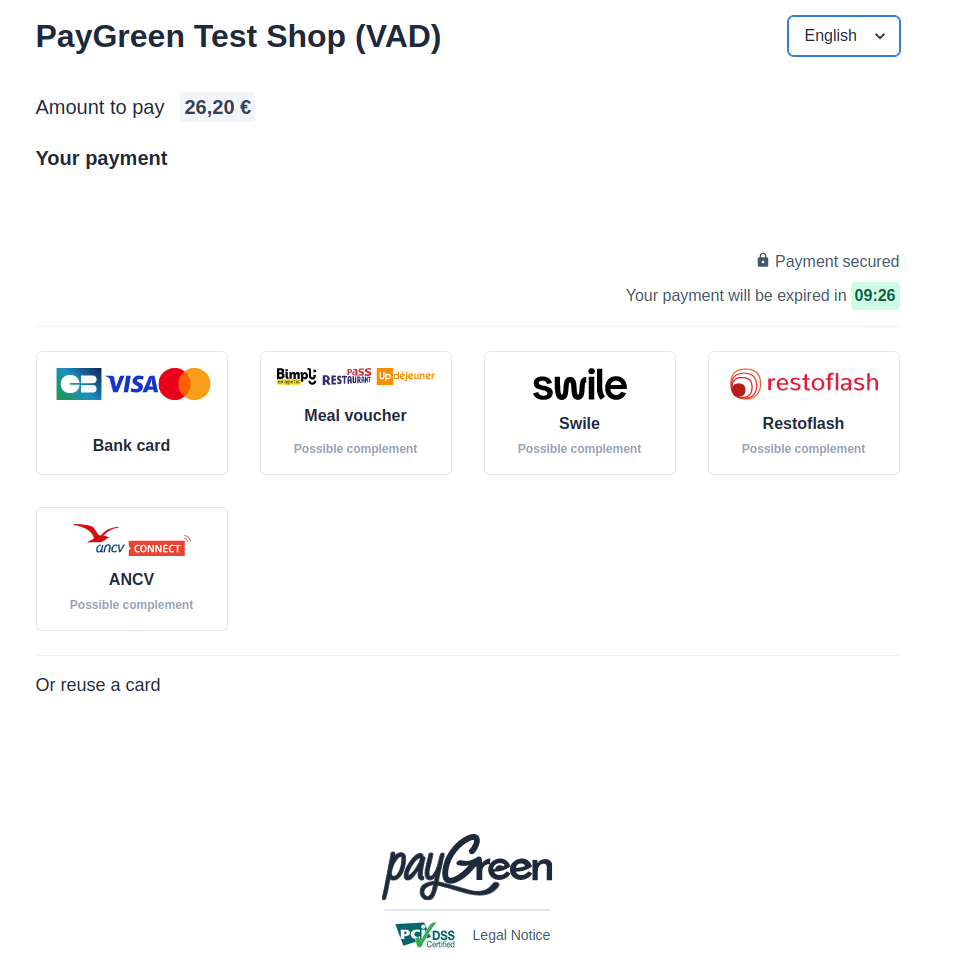
Example of payment through the hosted page
Redirection
You can redirect your customers to this link, they could proceed the payment according to your payment methods.
The hosted page may be integrated inside an Iframe but this is not officially supported
Sharing a payment link
By default, a payment order is valid during 10 minutes. For example, you cannot send the direct link by mail to a customer.
If you want to invite your customers to proceed a payment through an asynchronous way (like mail) you must create a payment link. This link can be shared longer.
In an application
The integration of PayGreen in a native application (IOS, Android, even librairies like React Native) is possible while using the hosted page. Use the [hosted_payment_url] of the payment order's attribute in the response to redirect your customer outside the application through the native browser of the device
To handle the redirection after a payment, you can set the attributes [return_url] and [cancel_url]. Those attributes accept link as deep linking like myapp://payment/success
Hosted Fields (PayGreenJS)
The hosted fields offer the best integration experience. PayGreenJS is the official library for javascript handling those hosted fields.
On your website
Thanks to hosted fields, you can integrate the card number, expiration and CVV fields directly into your interface exactly as if it were yours. This is the most transparent integration way. You can read more about the documentation here

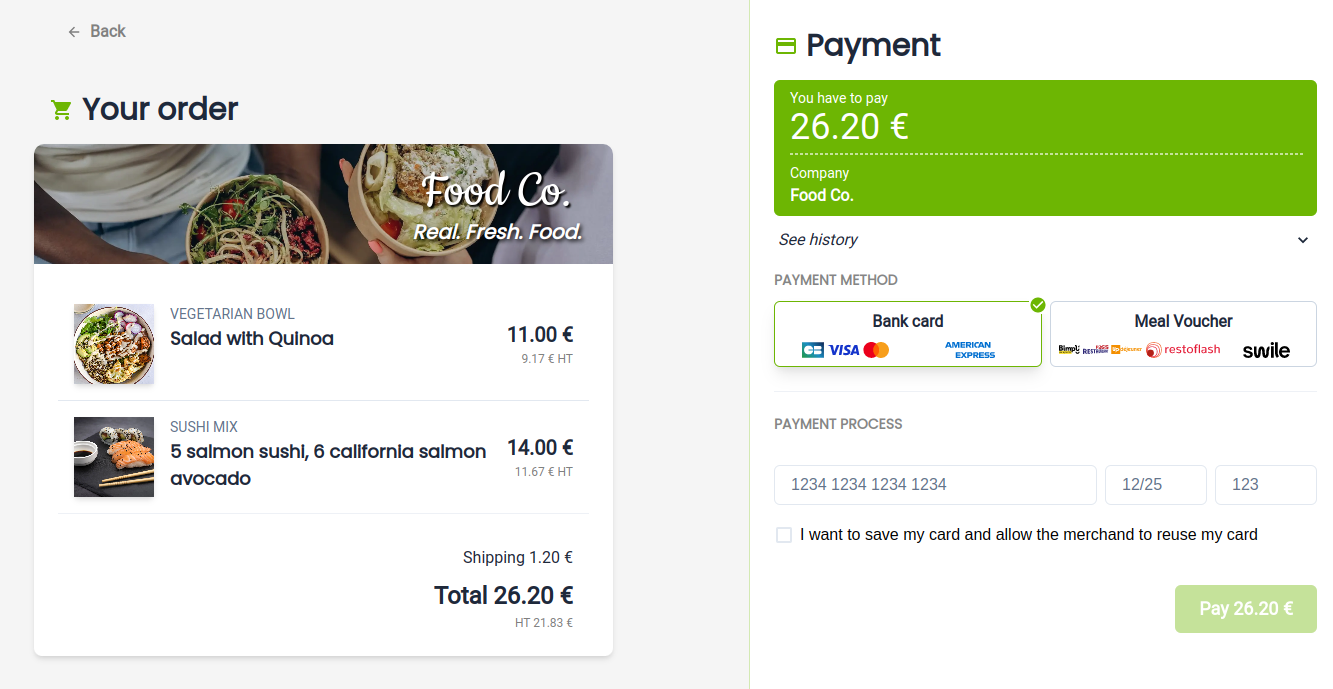
Example of integration with hosted fields
In an application
For the moment you can only integrate the hosted fields (PayGreenJS) in your application if you get the possibility to load and manage javascript (with a React Native app for example). You will also be limited to payments by cards (bank card, conecs, amex...) due to the browser API limitation in those applications. If you need to offer payments with OAuth methods like Swile, Restoflash and others, please refer to In App Hosted Page integration
Using OAuth methods inside your app is actually in beta, please refer to this reposity to learn how it works: https://github.com/PayGreen/pgjs-react-native
Updated 7 months ago